はじめに
Webサイト閲覧時に以下のような画面が表示されたことはないでしょうか。

これは「SorryPage」と呼ばれ、以下の出来事の際に表示します。
・Webサイトへのアクセスが集中した場合
・メンテナンス中に一時的にアクセスを制限する場合
今回はAmazon CloudFrontとS3を用いたSorryPageを表示する方法をご紹介します。
CloudFront + S3(静的ホスティング)のメリット
- 低コスト
・SorryPageをS3とCloudFrontのみで運用できるためコストが低い
・S3の静的ホスティング料金は安価でCloudFrontはリクエスト課金 - 高速配信
・CloudFrontにより、世界中のエッジロケーションからSorryPageを高速に配信可能 - 高可用性
・S3は非常に高い可用性を持ち、CloudFrontも冗長構成
・Webサーバが落ちていても、CloudFrontのエラー応答設定によりS3に切り替え可能
前提条件
EC2をWebサーバとして運用することを想定しています。
S3バケットを作成して「sorry.html」を配置します。
CloudFrontのDNSにアクセスした際に403、502、503エラーが発生した場合は、CloudFrontのエラーページ設定により、S3の静的ウェブサイトホスティング機能を利用してSorryPageを表示します。
使用サービス
- Amazon CloudFront
- Amazon Elastic Compute Cloud (Amazon EC2)
- Amazon Relational Database Service (Amazon RDS)
- Amazon Simple Storage Service (Amazon S3)
- Elastic Load Balancing (ELB)
構成図

SorryPageを表示する設定
- CloudFront
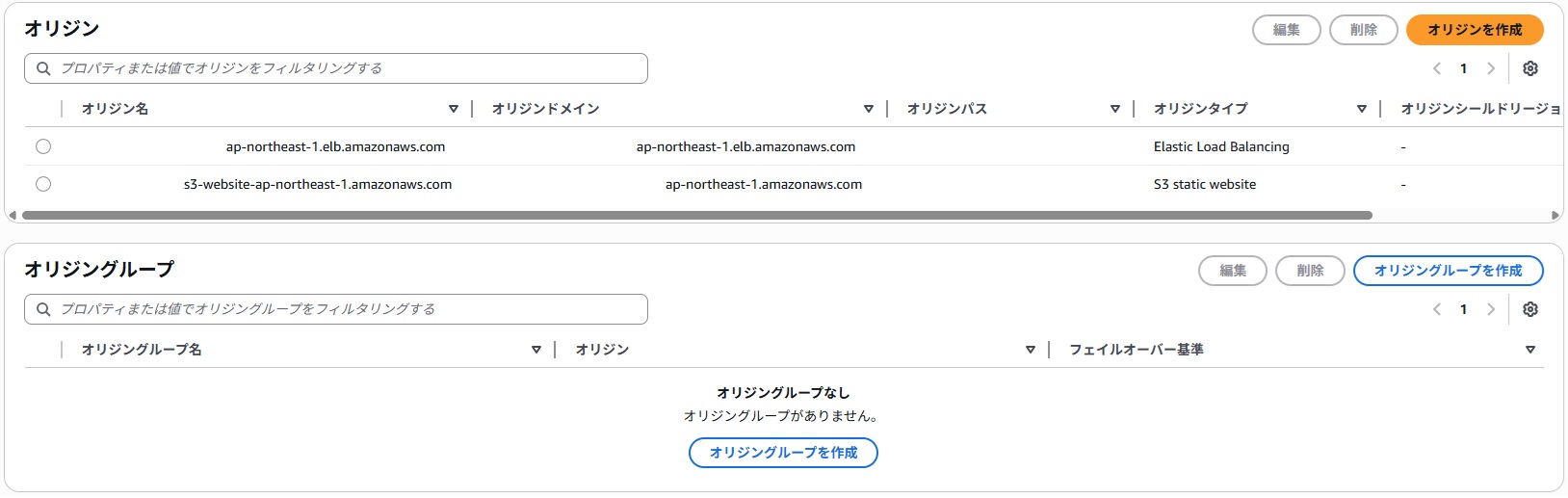
-オリジン設定
→オリジン設定にてS3とELB設定の紐づきを行います。
 ELBの紐づき設定
ELBの紐づき設定
→今回の設定ではSorryPageを表示することが目的のため、HTTPのみ設定します。

S3の紐づき設定
→今回の設定ではSorryPageを表示することが目的のため、HTTPのみ設定します。

-ビヘイビア設定
→/sorry.html以外の設定はデフォルトの設定です。

→HTTPのリクエストをHTTPSにリダイレクトするために「Redirect HTTP to HTTPS」を設定します。
今回の設定では設定変更を素早く反映させるために、キャッシュキーとオリジンリクエストを「Managed-CachingDisabled」に設定します。
その他の設定項目はデフォルトの設定です。

-エラーページ設定
→403、502のエラーコードも同様に設定します。


- S3
–静的ウェブサイトホスティング、バケットポリシー設定

→CloudFrontからのアクセスを許可するためにバケットポリシーを設定します。
参考URL

実装結果
通常時、CloudFrontのDNSにアクセスして表示されるWebサイト

EC2を停止するか、EC2上のhttpdサービスを停止することで、S3に配置したSorryPageが表示されました。

まとめ
AWSのサービスを使用してSorryPageを実装するにあたり、CloudFrontにELBやS3など各設定の依存関係などを考慮する必要があり、個々のサービスについてより深く理解する必要があると感じました。
次回は、よりシンプルな構成で実装できるよう工夫したいと考えています。





